I was reading the recommendations in yoast.com’s post on wordpress seo.
Do you really need to link out to all your buddies in your blogroll site wide? Or is it perhaps wiser to just do that on your front page?
I want to link out on my homepage but I don’t need my sidebar to extend two screens below the content on my individual post pages.
So, it appears desirable to have elements of the sidebar (e.g. the blogroll and external social networking arcana) only appear on the homepage of my blog.
Thanks to some sample code from wpcandy.com, this was trivially easy to implement.
I modified the functions.php in my theme to register three sidebars. I called them Top Right Sidebar, Front Page Sidebar, and Bottom Right Sidebar.
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Top Right Sidebar',
'before_widget' => '', // Removes <li>
'after_widget' => '', // Removes </li>
'before_title' => '<h2>',
'after_title' => '</h2>',
));
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Front Page Sidebar',
'before_widget' => '', // Removes <li>
'after_widget' => '', // Removes </li>
'before_title' => '<h2>',
'after_title' => '</h2>',
));
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Bottom Right Sidebar',
'before_widget' => '', // Removes <li>
'after_widget' => '', // Removes </li>
'before_title' => '<h2>',
'after_title' => '</h2>',
));
Then I modified my sidebar.php to render those three sidebars if the dynamic_sidebar function exists also making the Front Page Sidebar conditional on is_front_page().
<?php
if ( function_exists('dynamic_sidebar') && dynamic_sidebar('Top Right Sidebar') ) : else :
?>
//default markup for the top sidebar goes here
<?php endif; ?>
//renders only if the current page is the front page, i.e. is_front_page()
<?php if ( function_exists('dynamic_sidebar') &&
is_front_page() && dynamic_sidebar('Front Page Sidebar') ) {} ?>
<?php
if ( function_exists('dynamic_sidebar') && dynamic_sidebar('Bottom Right Sidebar') ) : else :
?>
//default markup for the bottom sidebar goes here
<?php endif; ?>
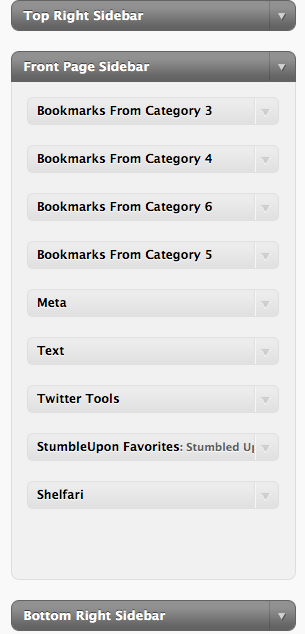
 In my widgets admin I now have three sidebars listed:
In my widgets admin I now have three sidebars listed:
- They are defined in my theme’s functions.php.
- They render stacked one on top of the other based on the markup in sidebar.php.
- I can populate them in the widget admin.
- The middle bar only appears on the homepage.